r3 - 07 Jan 2005 - 09:31:01 - ThorstenSommermann You are here: Proyecto META >
You are here: Proyecto META >  TWiki Web > TWikiPreferences > BlueSkin
TWiki Web > TWikiPreferences > BlueSkin
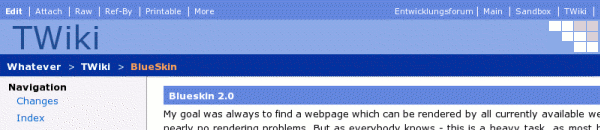
My goal was always to find a webpage which can be rendered by all currently available webbrowsers with nearly no rendering problems.
But as everybody knows - this is a heavy task, as most browsers render different. One day I discovered the Open Source Web Developers network. They offer templates under GPL for webpages with no graphical components on them, without Javascript and without Flash, etc. So pure HTML and CSS are provided. Hmm - but also those basic formats lead to different results in browsers.
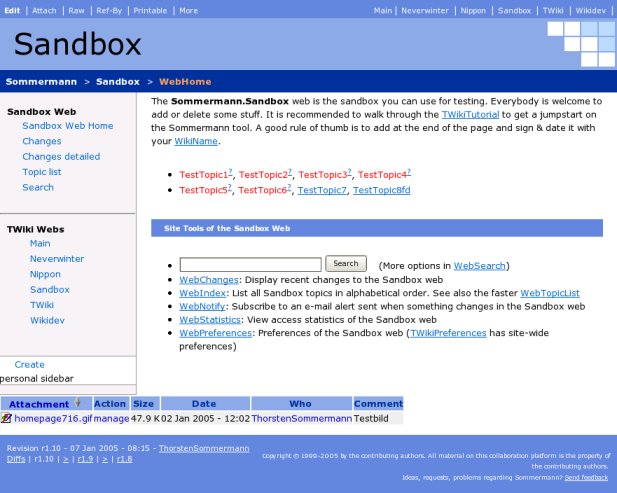
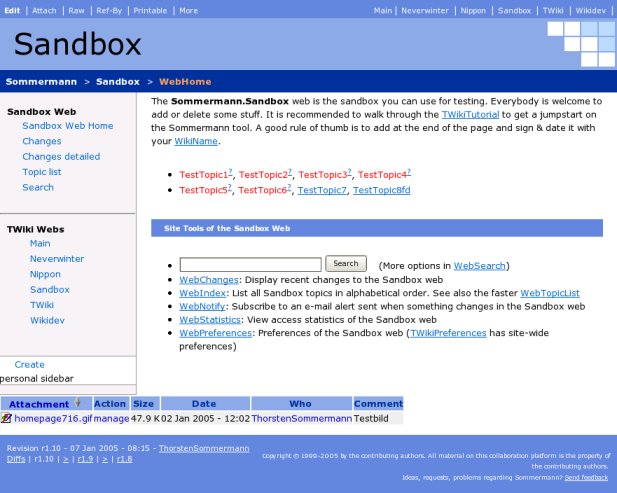
Well, one design was so clean and pure - I put attention on it (btw: it got the most downloads). You can find a preview of the original design made by haran under the name of Sinorca.
All was done in XHTML with CSS. So I decided to alter the design and created a wiki skin from it.
It was time to work on BlueSkin, because some people demanded changes as the missing preview button and so forth. So fortunately Haran came up with a new version of Sinorca, TWiki had a new release with major changes to the template system and I began to work on a new BlueSkin, versioned it 2.0.
 Note that BlueSkin 0.4 and prior versions are not supported any longer. The new BlueSkin is only tested with TWiki Release 01 Sep 2004 and later !
Note that BlueSkin 0.4 and prior versions are not supported any longer. The new BlueSkin is only tested with TWiki Release 01 Sep 2004 and later !
 BlueSkin should be rendered correctly now with all major browsers including MSIE, Opera, Firefox/Mozilla and Konqueror. Javascript has to be turned on.
BlueSkin should be rendered correctly now with all major browsers including MSIE, Opera, Firefox/Mozilla and Konqueror. Javascript has to be turned on.
Alter some settings in
 Adjust the
Adjust the
Related topic: TWikiSkins
-- TWiki:Main/ThorstenSommermann - 17 Oct 2003
Features
- Simple and clean design
- No images, except those found within the wiki system
- All done in XHTML
- Use of Javascript
Overview / Screenshot
 BlueSkin should be rendered correctly now with all major browsers including MSIE, Opera, Firefox/Mozilla and Konqueror. Javascript has to be turned on.
BlueSkin should be rendered correctly now with all major browsers including MSIE, Opera, Firefox/Mozilla and Konqueror. Javascript has to be turned on.
Todo
Things I want to implement and don't know how to do - or they are simply not done yet, as well as known bugs.- Implement web header images to distinguish the different webs.
- Cosmetic changes. (will be fixed during work)
Setup Blueskin
If you have a valid PatternSkin installation, you can use your WebLeftBar menu to show up in BlueSkin, otherwise create a WebLeftBar topic. It will be included on the left. Alter some settings in TWikiPreferences and TablePlugin to make BlueSkin look better
* Background color of non existing topic: ( default =cornsilk= or =#FFFFCE= ) * Set NEWTOPICBGCOLOR = inheritedSet this to "inherited" to have a transparent background of the new topic.
* Font color of non existing topic: ( default =#0000FF= ) * Set NEWTOPICFONTCOLOR = #FF0000I choose red as a color for new topics.
* New Link Symbol * Set NEWTOPICLINKSYMBOL = <img src="/twiki/pub/TWiki/BlueSkin/tip.gif" border="0" width="16" height="16"/>There is a small encircled star as a creation symbol for the new topic link. It is located in the pub directory.
src attribute !
* Set TABLEATTRIBUTES = tableborder="0" cellpadding="0" cellspacing="2" headerbg="#8CAAE6" headercolor="003399" databg="#8CAAE6, #EEEEEE"Set the default attributes for tables in the TablePlugin Finally switch on the BlueSkin in TWikiPreferences and enjoy.
* Set SKIN = blueskin
Installation
Note: You do not need to install anything on the browser to use this skin. The following instructions are for the administrator who installs the skin on the server where TWiki is running. All you have to do is to unzip the archive in the installation folder of your Wiki installation. There is no worry about overwriting other template files, as all template files end in.blueskin.tmpl.
BlueSkin is now packaged correctly but I suggest you first test the archive to check the content structure before unpacking in a productive system.
- Download the tar.gz file (see below)
- Expand the archive in your twiki installation directory
- Test if installed: http://meta.dsic.upv.es/cgi-bin/twiki/view/TWiki/BlueSkin?skin=blueskin
- For skin activation see TWikiSkins
Skin Info
| Description: | A simple, css based, clean skin |
| Screenshot: |  |
| Base Name: | blueskin |
| Dependencies: | |
| Skin Author: | TWiki:Main/ThorstenSommermann |
| Skin Version: | 07 Jan 2005 (v2.0.3a) |
| Change History: | |
| 07 Jan 2005: | 2.0.3a |
| 03 Jan 2005: | 2.0.2: Fixed bugs in XHTML, changed buttons to <input> tags |
| 13 Dec 2004: | Released BlueSkin 2.0 |
| 28 Dec 2003: | Fixed bug in Style Sheet, renamed css files, deleted obsolete css file (v0.4) |
| 16 Nov 2003: | Fixed bug in rename template (Thanks to ShawnGarbett |
| 17 Oct 2003: | Initial version (v0.2) |
| Skin Home: | http://TWiki.org/cgi-bin/view/Plugins/BlueSkin |
| Feedback: | http://TWiki.org/cgi-bin/view/Plugins/BlueSkinDev |
| I | Attachment | Action | Size | Date | Who | Comment |
|---|---|---|---|---|---|---|
| | tip.gif | manage | 0.4 K | 07 Jan 2005 - 09:44 | UnknownUser | |
| | tip.xcf | manage | 2.5 K | 07 Jan 2005 - 09:44 | UnknownUser | |
| | css | manage | 4.0 K | 12 Jan 2005 - 14:51 | UnknownUser |
- ATasteOfTWiki
- TextFormattingRules
- TWikiVariables
- FormattedSearch
- TWikiDocGraphics
- TWikiSkinBrowser
- InstalledPlugins
- Reference Manual
- AdminToolsCategory
- InterWikis
- ManagingWebs
- TWikiSiteTools
- TWikiPreferences
- WebPreferences
Copyright © by the contributing authors. All material on this collaboration platform is the property of the contributing authors.
Ideas, requests, problems regarding Proyecto META? Send feedback
Ideas, requests, problems regarding Proyecto META? Send feedback